Topic
For my final project, I want to make a website dedicated to coffee shops in Los Angeles that will have a search page, details page, and a page to add your favorite shop. Shops will be divided by ratings, neighborhoods, price, and service.
Audience
The audience for this page will be coffee and cafe lovers like myself. This will be geared towards a younger audience that want good coffee at good prices in popular areas.
Design and Style
Since this website focuses coffee shops, I want to make a fun, clean, and inviting website. I want the website to be slightly funky and fun. The color palette of the website will be UT Orange (#FB8B24), Dogwood Rose (#D90368), Byzantium (#820263), Erin (#53FF45), and Azure (#3F84E5) . Primary colors will be the reds, pink, and magenta, while the secondary will be blue and green. Three websites that inspired my design are DONÜTS, Airbnb , and Cyclemon.
Scope
This website will have three main pages which will be the homepage/search page, add page, and recommendations/rankings page. The search page will allow users to search coffee shops by name, neighborhoods, prices, ratings, and location and then will open up to a page that shows extra details about the coffee shop and a map. This search form will allow users to lookup coffee shops by those criterias. The add page is a seperate page that will be linked on the homepage that will allow users to add coffee shops if they see that the coffeeshop is not there. The recommendations/ranking page is page that will show users high ranked coffee shops and recommendations. This page will not necessarily be interactive but a cool addition to the website overall.
Data
The data that will be stored in the database will be a dataset of all the coffeeshops in the Los Angeles area that was last updated in 2019. I need to clean up the dataset a little bit before I use it for my website as it is a really dense. The source of my data is Journey .
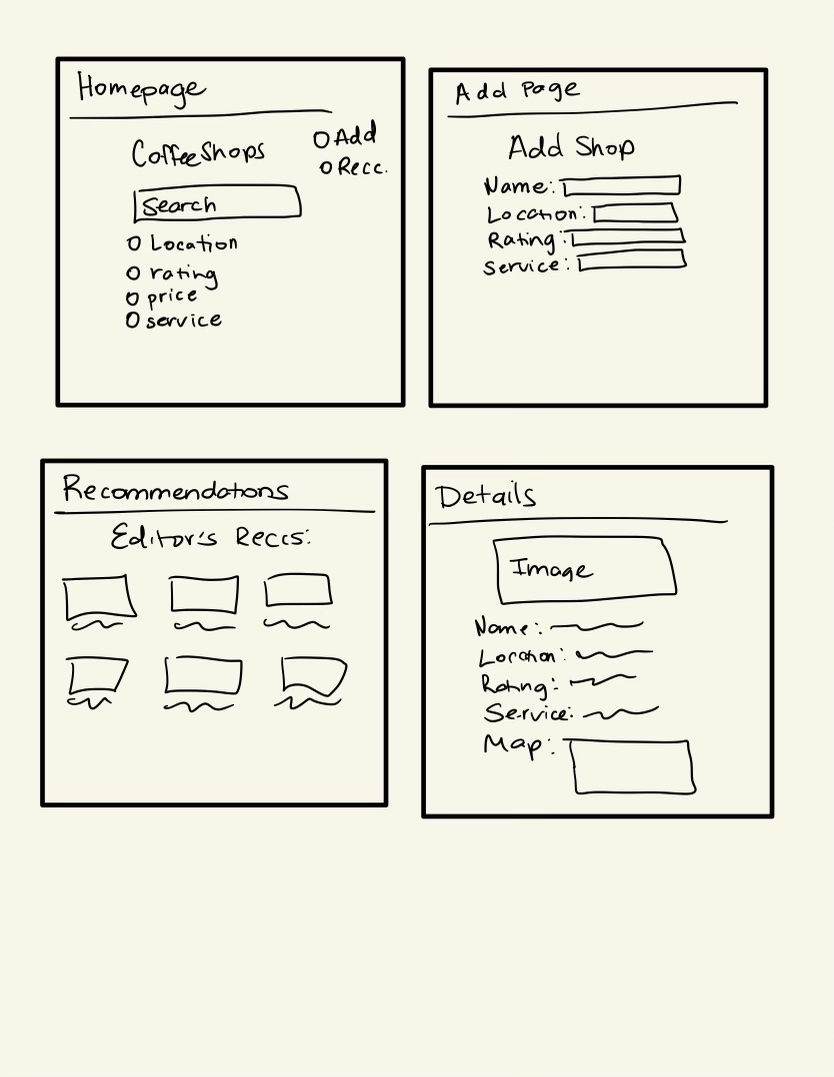
Wireframe
This is how I envision the website to look: